Scientific Calculator in Portrait mode
Designed a portrait-mode scientific calculator enhances usability & convenience for mobile users, offering functions in a space-efficient format.
Role
Interaction Designer
Project Duration
3 Weeks

Problem Space
001
-
Long summations in bills can be cumbersome due to the limitations of display space and the need to retype them manually on calculators.
-
Values in the bill of shopkeeper have different attributes like type, quantity, etc. which current calculators do not facilitate.
-
Present-day calculators lack sufficient flexibility for manipulating previous calculations.
-
Users often forget the purpose behind the calculations they have performed.
-
With portrait mode being the default for most smartphone tasks, users may prefer using the calculator without needing to switch orientations.
Exploring Existing Products
002

We brainstormed several ideas, including gesture-based interactions, pop-ups, and swipe motions. However, gesture-based interactions posed memorability challenges, as recalling every gesture can be difficult. Ultimately, we decided on simpler concepts, such as a "click & hold" interaction, which feels intuitive since it's already a familiar feature used in smartphone keyboards.

Ideas
003
Final Design
004
Home Page
The calculator interface maintains a standard layout, with each numerical input capable of being activated by a click-and-hold mechanism to access advanced scientific functions, facilitating ease of use particularly in portrait mode.
Additionally, there is a dedicated history button accompanied by a designated area that displays the most recent calculation. Pressing the history button redirects users to a separate screen where a comprehensive list of past calculations is available for review.
Moreover, users have the option to add tags to categorize calculations into predefined groups or create new groups, facilitating organisation and retrieval of specific calculations.
At the top, a toggle button allows users to switch between radian and degree modes, enabling flexibility in mathematical operations.

Click and hold
Due to the space constraint in the portrait mode, users can not use all the functionalities calculator app provides them in landscape mode.
The click and hold Interaction technique is incorporated to expand the functions menu. We chose this interaction technique as it is widely used in text input and other interactions.

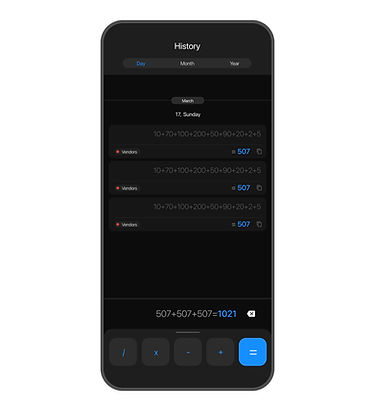
History
Present-day calculators lack sufficient flexibility for manipulating previous calculations.
Our calculator facilitates manipulating previous calculations by selecting answers as well as whole calculation.
Interaction technique: by clicking on the copy button or card, values or calculations directly gets entered in the input field in a single click. Users can do basic manipulations there itself or they can expand the drag menu to do advanced manipulations.
User Testing Plan
006
Our Target Users
The age of the targeted users may vary between 18 - 30 years.
They should be educated at least till 12th standard and should be known to mathematical functions like addition, subtraction, multiplication logarithms, trigonometry, exponents, roots, mod, etc.
The users should have basic English proficiency to understand numerals and functions.
They should be using smartphones and have used calculator application.
Key Questions
Are users able to find out the interactions? (Basic calculations, calculating by scanner, finding & manipulating previous calculations, etc.
Which interactions are easy to perform and which are cumbersome? Where the user is getting stuck?
Are target users expecting anything different or more?
Goals of User Testing
Users should quickly learn the tool.
User should complete task in reasonable time with minimum errors.
User should be able to figure out on its own when get stuck.
Discoverability of our interaction techniques fairly good.
Test Plan
The test will be done with 5 users. The user will need to perform tasks on built prototype.
-
Give brief about project and ask for consent to record observations. (5 mins)
-
Prototype will be given to users to explore for a while and the users will have to think aloud.\
-
Usability test:
Three tasks will be given to users to perform.
These tasks will largely cover all the functionalities.Think aloud protocol will be implemented during tasks. -
One person will be moderating the UT and one will take notes.
-
Survey will be filled by user to calculate SUS.
Tasks given to Users
-
Calculate the the given list.
-
Find out the previous calculation “xyz” and edit.
-
Do manipulation in the result of calculation 1, 2 and 3.
Evaluation Result
005
Task 1
Out off 5 Users all of them completed the Task 1 successfully in time.
Thus the success rate is 100%.
Time taken expert users:
-
User 1: 35 seconds
-
User 2: 42 seconds
-
User 3: 28 seconds
Time taken novice Users:
-
User 1: 47 seconds
-
User 2: 1 min 5 seconds
Observations:
-
Some users pressed the buttons more than once to check if the button is pressed.
-
Some users expected the result of summation even before pressing “=”

Task 2
Out off 5 Users all of them completed the Task 3 successfully in time.
Thus the success rate is 100%.
Time taken expert users:
-
User 1: 20 seconds
-
User 2: 15 seconds
-
User 3: 23 seconds
Time taken novice Users:
-
User 1: 21 seconds
-
User 2: 30 seconds
Observations:
-
Mostly users were unable to find calculation name quickly.
-
Many users mentioned that they can not find xyz.
-
A user searched for search bar to find xyz
-
2 users tapped on xyz tag to select that calculation for edit.

Task 3
Out off 5 Users all of them completed the Task 2 successfully in time.
Thus the success rate is 80%.
Time taken expert users:
-
User 1: 23 seconds
-
User 2: 33 seconds
-
User 3: 48 seconds
Time taken novice Users:
-
User 1: 54 seconds
-
User 2: could not complete the task.
Observations:
-
Most of the users tapped on the rectangle instead of copy to clipboard button beside value; which selected the whole calculation.
-
Users could not discover the clickable copy to clipboard button.
-
Instead of manipulating results, a novice user tried to manipulate it manually on basic calculator which led to failure of task.

Proposed Changes
006
-
Discoverability of ‘scan and calculate’.
-
Clear differentiation between clickable elements for ‘edit calculation’ & ‘copy result to clipboard’.
-
Search bar to find the required calculation quickly.
-
Feedback if the button is pressed.